現在、このブログの外観はSTINGER3の子テーマであるCANDY CRAZYというテーマを使用しています。オリジナルのデザインは、少し派手な感じでしたので、配色などを一部変更しました。その辺のところは、いくつか記事にまとめています。
ところが、昨日iPhoneでこのサイト表示を確認していたら、PCサイトでは表示されている引用符イメージや見出し先頭につくチェックマークの入ったイメージが消えていることに気づきました。これまでiPhoneで何回も自分のブログを見てきたつもりなんですが、配色中心で見てきたので、見落としてしまったのだと思います。
でも、どうすれば表示できるようになるのでしょうか。
STINGER3では、PCサイト用とスマホ用では別々のcssファイルが用意されています。ということは、問題はスマホ用のsmart.cssの中にありそうです。
そこで、smart.cssをエディターで開いて、イメージ表示の部分を確認してみました。すると、imagesという名前のフォルダーにある画像ファイルを読み込むようになっていました。
考えてみると、僕はこのimagesフォルダーをSTNGER3のフォルダーからCANDY CRAZYのフォルダーに移していません。早速、このimagesフォルダーもまるごとCANDY CRAZYのフォルダーにコピーすることにしました。
そして、iPhoneで確認してみると、次のように引用符や見出し先頭のイメージが表示されるようになりました。
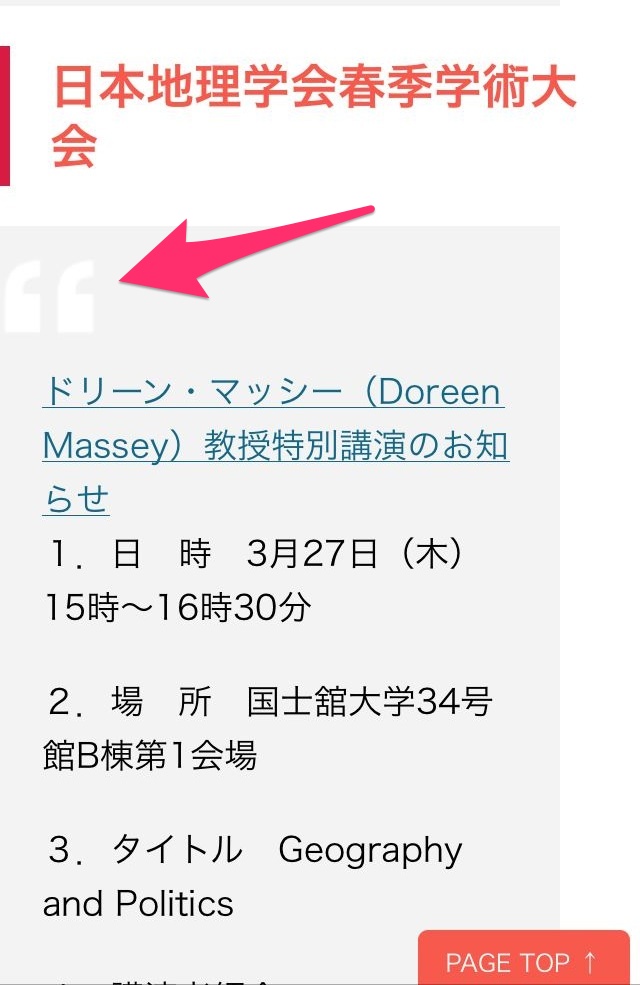
引用部分
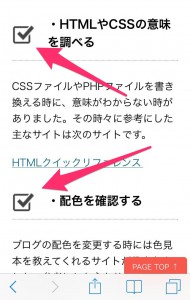
h3見出し部分
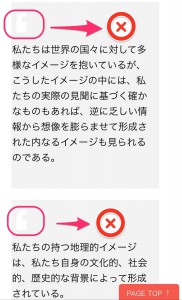
昨日の記事を見たら、こんな表示になっていました。確認してみると、PCサイトでも表示の一部も奇妙です。この記事だけなので、この投稿ファイルに何か問題がありそうです・・・