ブログデザインテーマとして話題のStingerをしばらく使ってきましたが、また変更することにしました。今回から使ってみることにしたテーマはSpaciousです。
新しい記事も投稿しないで、ブログテーマを変更して遊んでばかりという状況がしばらく続いています。趣味で書いているブログですが、少しでも内容の充実を図りたいと考えています。
さて、WordPressテーマであるSpaciousでは、フッター部分にウィジェットを置くことができるようになっています。そこで、これまでサイドバーに置いていたものをフッターに移動することにしました。
ところが、ドロップダウン表示にしていたアーカイブを置いたところ、その下にできる空白部分がなんとなく気になり出しました。ドロップダウン表示をしないように設定すると、これまので記事が月別に表示されてしまうために、今度は、アーカイブ表示の項目数だけが多くなってしまい全体的なバランスが崩れてしまう感じになります。
標準のウィジェットアーカイブで年単位の表示ができればいいのですが、現状ではできません。調べてみると、プラグインを使うことで実現できるということがわかりました。
プラグイン設定画面で、achiveで検索してみると、日本の方が作ったものもありました。当初は、それを導入しようかとも思いましたが、WordPressの新しいバージョンでテストされていないということだったので別のプラグインを使うことにしました。
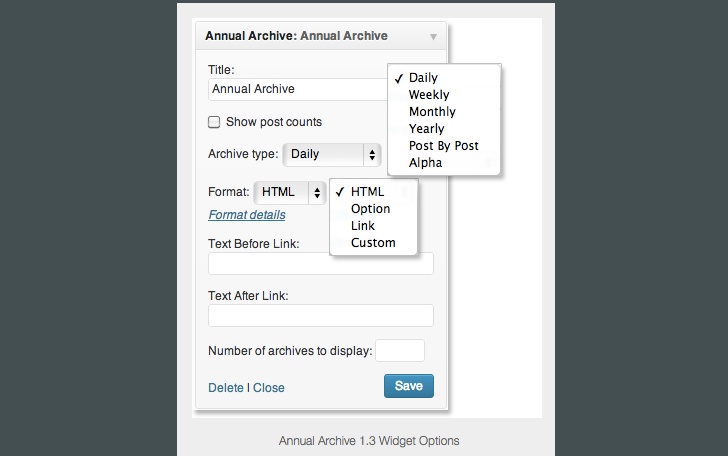
結局、導入したのはAnnual Archiveとうプラグインです。
このプライングンをインストールすると、ウィジェットとしてAnnual Archiveが追加されます。後は、他のウィジェットと同じように、表示したい場所に表示できるように設定するだけです。僕のように年単位での表示をしたい場合は、Archive typeでYearlyを選択することになります。
なんとか思い通りの表示ができるようになりました。