プラグインWordpress Popular Postsを使って、人気記事をサイドバーに表示しています。
でも、そのまま表示すると、STINGER5ではNEW POSTの表示形式を異なる表示になってしまいます。
STINGER3と同じ方法では失敗
この表示デザインが同じになるように、カスタマイズすることにしました。まず、STINGER3を使っている時に書いたこの記事で参照した方法でプラグインWordpress Popular Postsをカスタマイズしてみました。
STINGER3 :人気記事表示をNEW ENTRY表示デザインに合わせる方法
しかし、残念ながら同じ表示にはなりませんでした。失敗です。
STINGER5でのカスタマイズ方法
そこで、Googleで検索したら、すぐにその方法を掲載したサイトが見つかりました。ありがたいですね。
という株式会社シスアナコムさんサイトです。
こちらのサイトを見ていただければ、カスタマイズの方法がすぐわかりますが、自分のために、ここにもメモしておくことにします。

(1)ウィジェットWordpress Popular Postsを開く
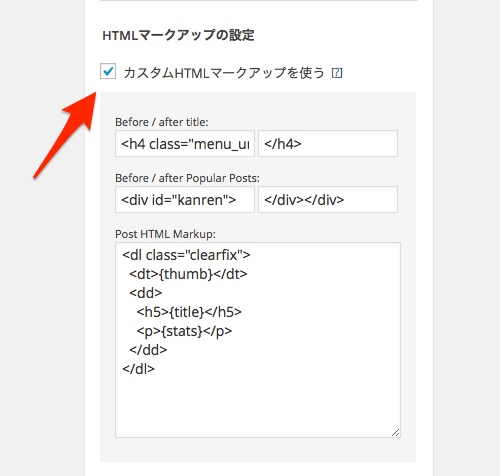
(2)カスタムHTMLマークアップを使うにチェック
(3)次のようにカスタムHTMLマークアップの設定変更
■Before titleの部分
[css]
<h4 class="menu_underh2">
[/css]
■after titleの部分
[css]
</h4>
[/css]
■Before Popular Postsの部分
[css]
<div id="kanren">
[/css]
■after Popular Postsの部分
[css]
</div>
[/css]
■Post HTML Markup:の部分
[css]
<dl class="clearfix">
<dt>{thumb}</dt>
<dd>
<h5>{title}</h5>
<p>{stats}</p>
</dd>
</dl>
[/css]
NEW POSTの抜粋を非表示にする方法
新しい記事の内容抜粋が入ると表示部分の高さも変わってしまい、人気記事表示と 統一感がなくなってしまいます。それが気になったので、newpost.phpを開き、次の箇所を削除して抜粋表示をしないようにもしました。
[css]
<div class="smanone">
<?php the_excerpt(); //スマートフォンには表示しない抜粋文 ?>
</div>
[/css]