久々の更新になります。何事も実践するのは、簡単なことではありませんね。そんな私は、TVで流れている日産のCMで矢沢栄吉さんが語るこんなセリフに鼓舞される毎日です。
夢を語る人、たくさん会ってきた。 でもね。本当に何かを変える人は口より先に動いてる。あんたはどうする?
また今年は、新年早々からインルエンザに罹患してしまいました。今回も、副作用が心配ではありましたが、タミフルのお世話になりました。
さて、そんな1月でしたが、SNSを眺めていた時に、STINGER7という文字に目が留まりました。
取り敢えずSTINGER7も公開。AFFINGER3も近日中に。
— ENJI (@ENJILOG) 2016, 1月 27
STINGERから他のテーマに変えたのは昨年の半ばごろでした。その時のSTINGERは「5」でした。でも、SNSには「7」と書いてあるのです。
「6」はどうしたんだろう?
調べてみたら、STINGER5の後に、STINGER6がきちんと公開されていました。そして、さらにSTINGER7が公開されることになっていたのです。驚いたのは、STINGERの開発者であるENJIさんが、「AFFINGER」や「micata」という特徴のあるテーマも公開していたことです。
WordPressテーマ「AFFINGER2」&「STINGER6」 OUT
rentalhomepage.com
STINGERをビジネスに~会社やお店のHP作成に頼もしい「ミカタ」を公開しました
rentalhomepage.com
「AFFINGER」は名前からもわかりますがアフィリエイター向けのテーマで、「micata」は会社やお店向けのテーマという位置付けだそうです。
STINGER7の特徴は?
新しいSTINGER7の特徴については、STINGERのサイトを読んでいただいた方が正しく理解できると思います。ここでは、Wordpress初心者である私が感じたことだけを書いておくことにします。
まず、カスタマイズの方法がわかりやすくなったことを特徴としてあげることができます。新しいSTINGER7では、「STINGER管理」という項目がダッシュボード上に表記され、そこから様々な設定をすることができるようになりました。
例えば、ブログのファビコンも、テーマの編集をしないで、簡単に追加することができるようになっています。また、 投稿一覧のサムネイルを丸くすることや、ヘッダー画像のスライドショーを設定することも簡単にできます。
さらに、お知らせをTOPページの一番上に表示したり、おすすめ記事を表示したりする設定も簡単にできるようにもなっています。
テーマを変更を決断
初心者向けでカスタマイズしやすいテーマを選ぶとしたら、私はSimplicityにすると思います。
でも、モバイル端末での表示デザインという点では、やはりSTINGERの方が好みでした。しかも、今回のSTINGER7では、カスタマイズがさらに簡単にできるようになりました。というわけで、早速STINGER7をインストールすることにしました。
STINGERらしい全体の雰囲気は同じですが、メニュー表示やフッター表示など細かいデザインが変更されています。フッターに表示される年号は、記事の作成年度ではなく、現在の年号に固定されて表示されるようになったようです。
気になったことも・・・
最初、モバイル表示で右端部に隙間ができました。これは、アーカイブを表示させるプラグインの設定を変更することで改善することができました。
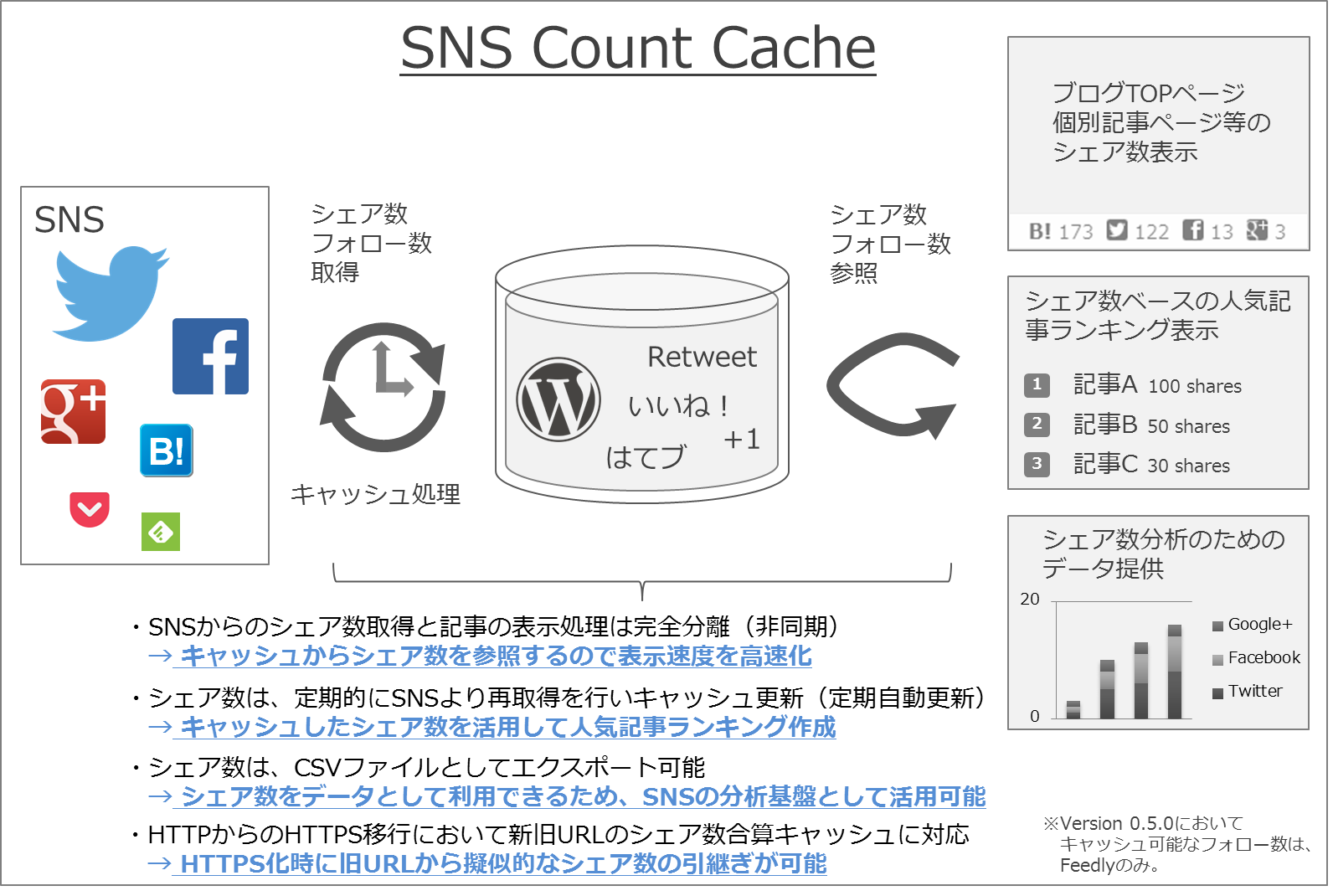
でも、改善できなかったことがあります。それは、SNSボタンに数字を表示させるつもりで、SNS Count Cacheというプラグインをインストールしようとしたのですが、私の環境では有効化できなかったのです。PHPのバージョンに問題があるという指摘がネット上にはありましたが、今日は終了となりました。
まとめ
Simplicityのサイトを確認したら、これまで表示できなかったTwitterボタンの数字表示ができるようになったようです。また、Simplicityや他のテーマする時が来るかもしれませんが、しばらくは新しくなったSTINGER7を使ってみることにします。とりあえず、SNS Count Cacheを有効化したいと思います。
なお、STINGER & AFFINGERフォーラムβもENJIさんによって立ち上げられています。
STINGER・AFFINGERシリーズのヘルプフォーラム試験稼働中 – STINGER & AFFINGERフォーラムβ
manualstinger.com