久しぶりにブログのデザインを変更しました。ブロックエディターの機能を使って手を入れたみた部分は、ブログのフロントページ部分です。
ところが、利用できると思っていたショートコードが使えなかったり、リンク先で記事一覧表示するのに苦労したりしました。そこで、そのことについて簡単に記録しておくことにします。
yStandardショートコードで迷う
このブログではWordPressテーマyStandardを使っています。最初に取り組んだことは、フロントページを固定ページにして、yStandardの「新着記事一覧表示ショートコード」で最近を記事からいくつかを表示させることです。

パラメーターによって、表示する記事数などを簡単に指定することができます。
次に、取り組もうとしたことは、「人気記事一覧ショートコード」でフロントページに人気記事を表示できるようにすることです。ところが、古いバージョンのyStandardにはあったはずの「人気記事一覧ショートコード」についての情報を見つけることができません。古いバージョンと同じ形式でショートコードを書いてみましたが、思い通りの表示にはなりませんでした。
さらに、調べてみると、新バージョンのyStandardでは「人気記事一覧ショートコード」が利用できない状況になっていることがわかりました。

この情報から判断すると、新バージョンのyStandardで使えるショートコード(yStandardだけで使えるショートコード)は、次の4種類のようです。
・パーツ表示ショートコード
・新着記事一覧表示ショートコード
・ブログカード作成ショートコード
・著者情報表示ショートコード
固定ページでのアーカイブ表示に迷う
次に悩んでしまったのは、フロントページから記事一覧(アーカイブページ)へのリンク設定です。
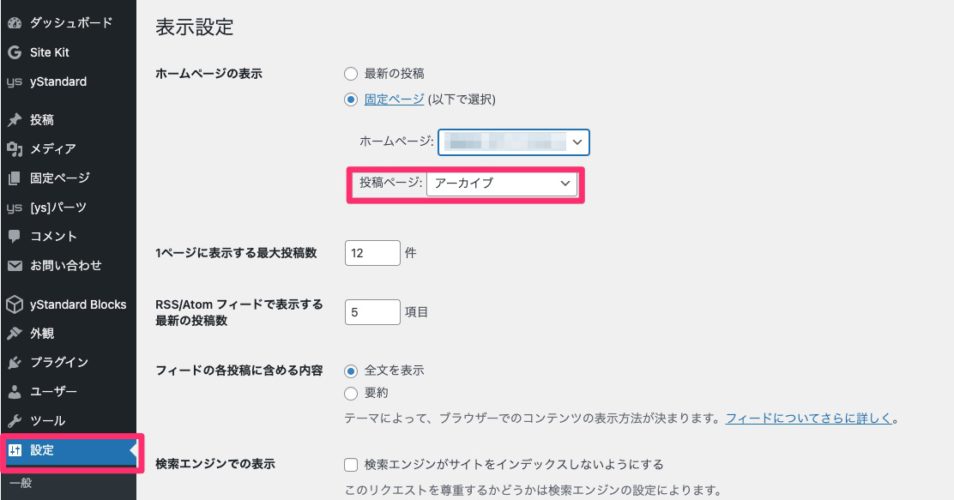
まず、yStandardの「新着記事一覧表示ショートコード」で固定ページに表示できると考えていたのですが、この方法だと記事一覧のページネーションがうまくできませんでした。そこで、さらに調べてみました。すると、WordPressメニューの「設定>表示設定」のところで、記事一覧表示のために作成した固定ページ(今回は「アーカイブ」という名前にしました)を選択すれば良いことがわかりました。

このページへのパーマリンクをフロントページにおいたボタンに埋め込めば、そこからページネーション付きの記事一覧を表示させることができるようになります。
まとめ
ブロックエディターはあまり使っていないので苦手意識が強かったのですが、実際に使ってみると便利だなぁと感じるところも少なくありませんでした。ショートコードのことやアーカイブ表示でつまづいてしまいましたが、なんとか解決できてよかったです。
他にもブロックエディターやyStandardでできることがありそうなので、また勉強してみたいと思います。ブログ記事の内容が大切なのはわかっていても、デザイン変更作業の楽しいですね。
その前に、記事のカテゴリーを整理した方がいいみたいですが・・・


