ここ数日、Stingerをカスタマイズして遊んでいます。
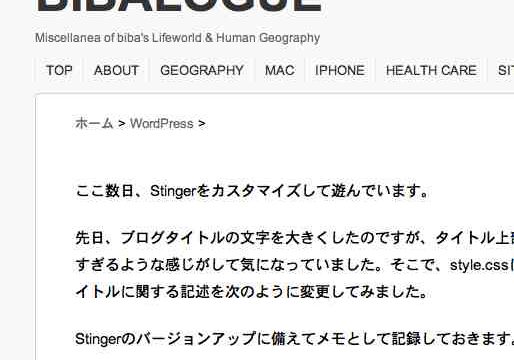
先日、ブログタイトルの文字を大きくしたのですが、タイトル上部の隙間が少なすぎるような感じがして気になっていました。
そこで、style.cssにあるブログタイトルに関する記述を次のように変更してみました。Stingerのバージョンアップに備えてメモとして記録しておきます。
/*ブログタイトル*/
#container #header #header-in #h-l .sitename {
font-size: 48px;
color: #fff;
margin-top: 20px;
margin-bottom: 10px;
line-height: 48px;
}
#container #header #header-in #h-l .sitename a {
color: #333;
text-decoration: none;
font-weight: bold;
}